안녕하세요 :) 제인입니다!
최근에 지인과 진행해보고 있는 사이드 프로젝트의 로그인 구현을 소셜로그인으로 해보기로 이야기가 되었는데요, 구글 소셜로그인의 경우라면 AWS에서 인증 서비스를 제공해주고 있다는 걸 알게 되었습니다!

따로 우리가 구축할 필요없이 AWS의 인증시스템에 태워 처리하면 되기 때문에 초반 설정이 약간(?) 어려울 것 같아도 한번 시도해보기로 결정했습니다.
사전 확인사항
사전에 AWS 루트 계정 및 IAM 계정은 모두 생성되었다는 전제하에 시작하겠습니다.
AWS cognito 에 접속하여 User pool 생성


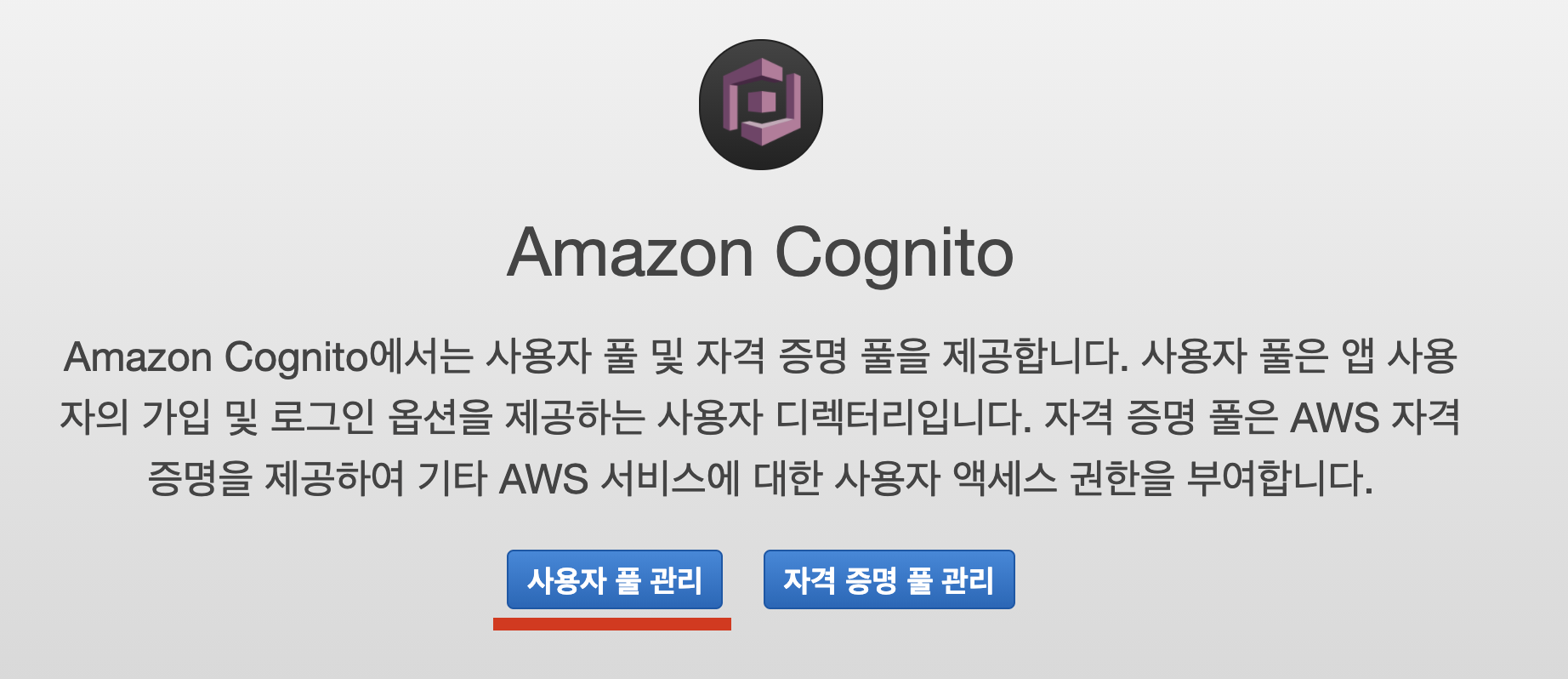
Cognito 서비스를 클릭해 아래 사진에서 사용자 풀 관리를 선택합니다.

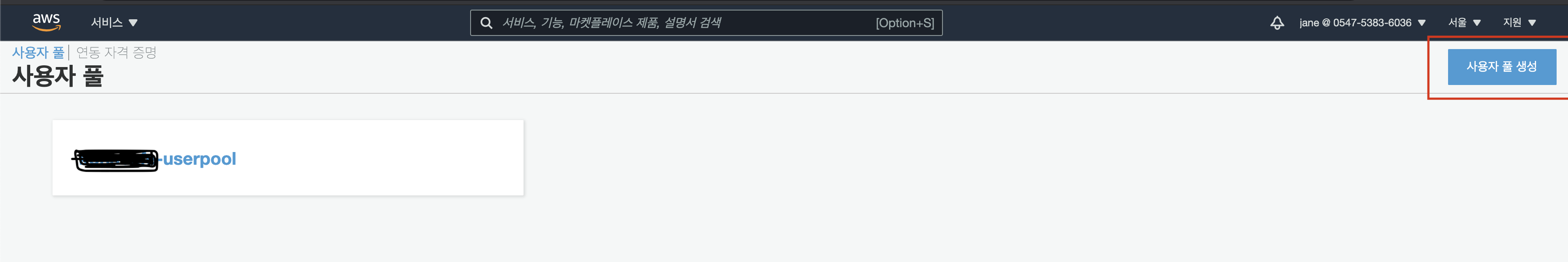
저는 이미 user pool이 생성되어 이렇게 뜨지만 처음에는 아무것도 없으니 오른쪽 위에 사용자 풀 관리를 눌러줍니다.

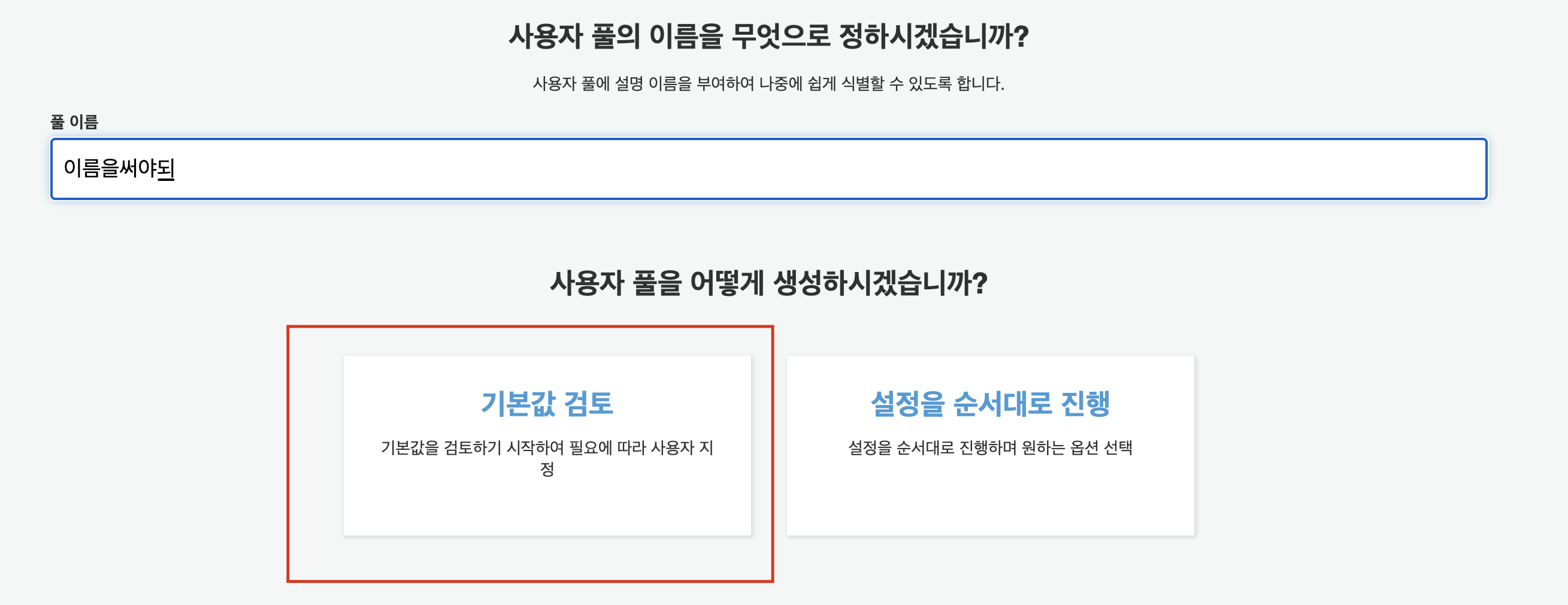
풀 이름(한글명은 안됩니다ㅠㅠ 영어로)을 설정해주고 기본값 검토를 클릭해주세요(일부분을 커스텀하게 할 수 있는 기능인데, 기본값으로도 부족함 없이 설정이 가능합니다)

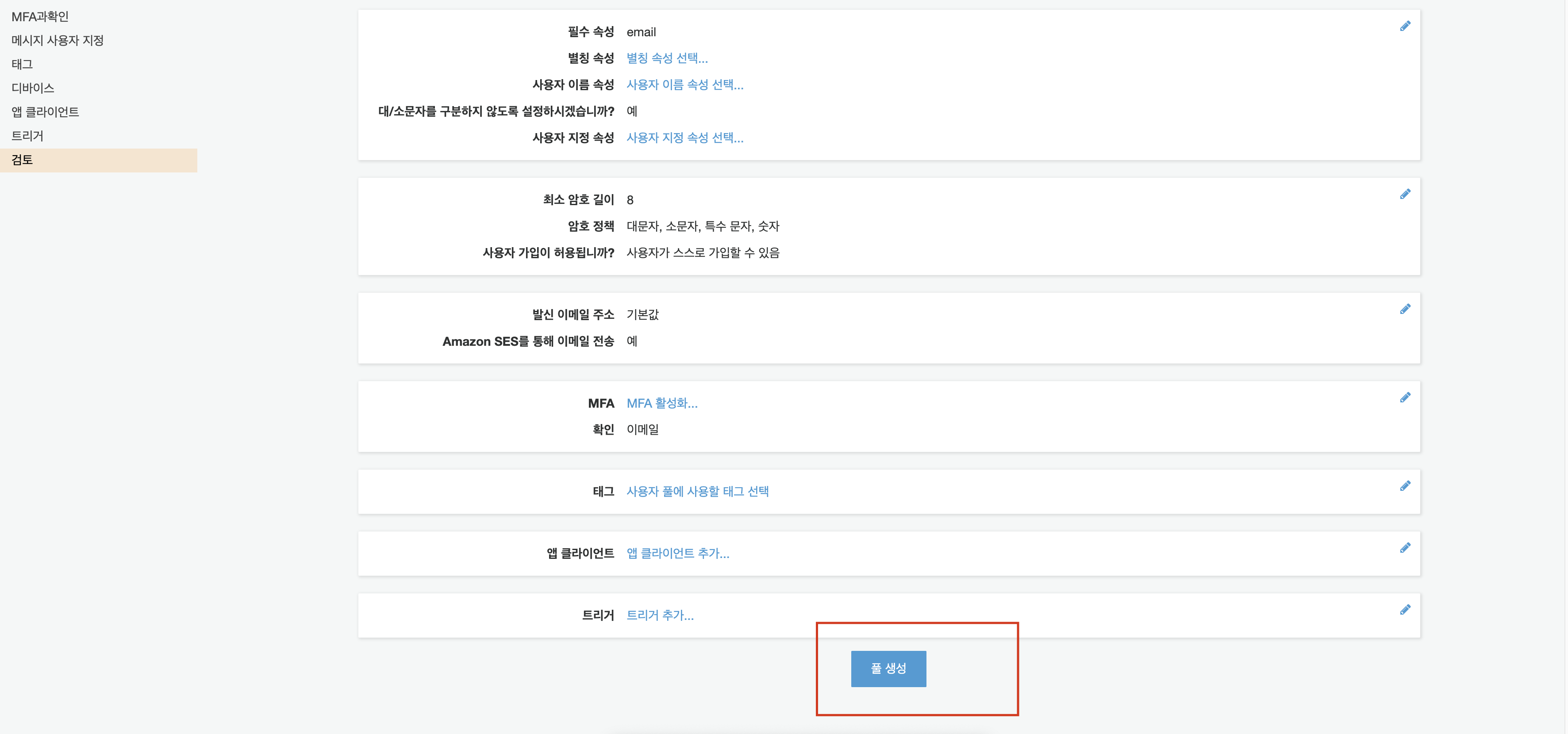
누르면 바로 이런 창이 뜨게 되는데요, 저는 기본값으로 우선 셋팅할 것이기 때문에 추가로 설정한 부분은 없었습니다. 바로 풀 생성 버튼을 눌러주세요
Google OAuth 클라이언트 ID 만들기

구글 소셜로그인을 위해서 OAuth 클라이언트 아이디를 생성해야합니다.
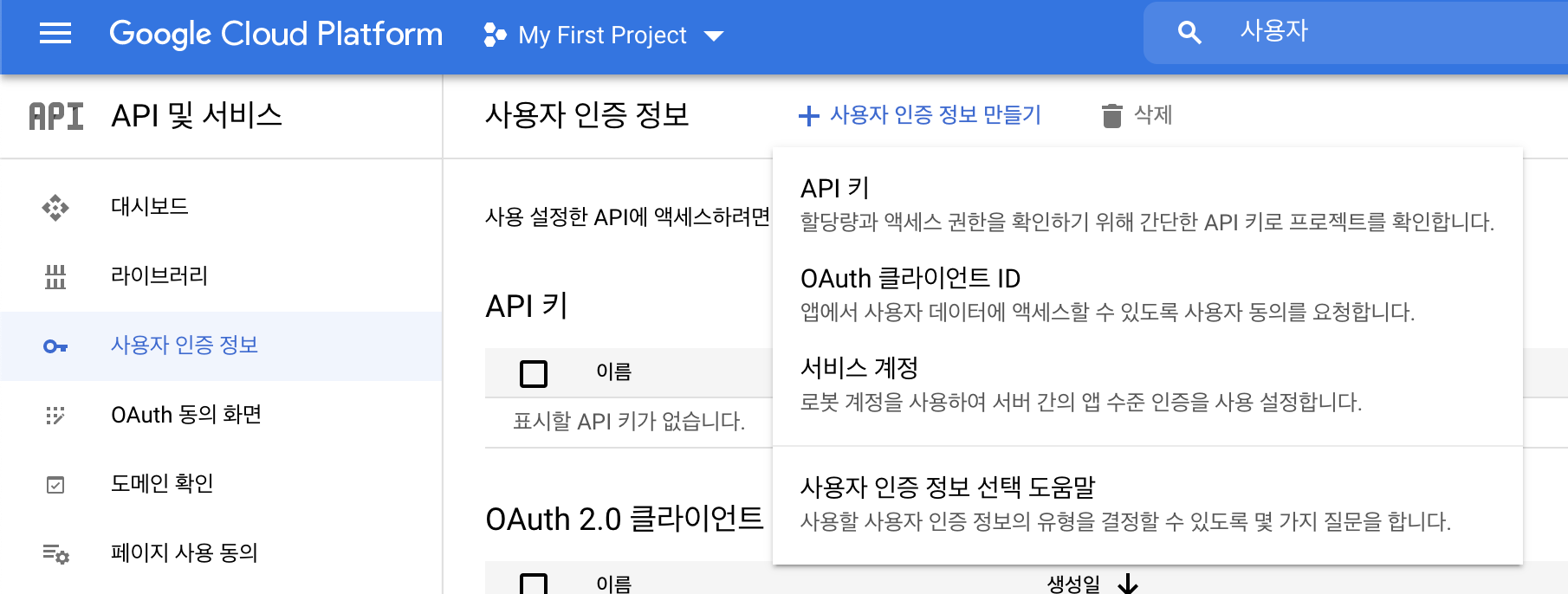
Google cloud platform -> API 및 서비스 -> 사용자 인증 정보 -> 사용자 인증정보 만들기 -> OAuth 클라이언트 ID를 클릭해주세요

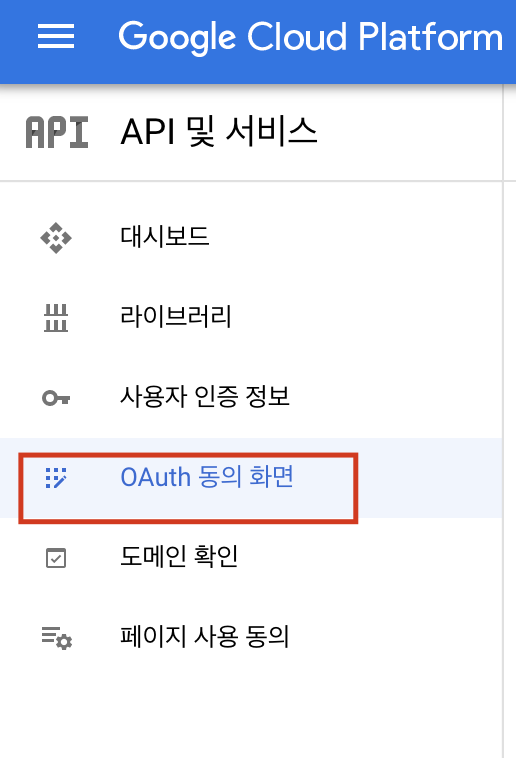
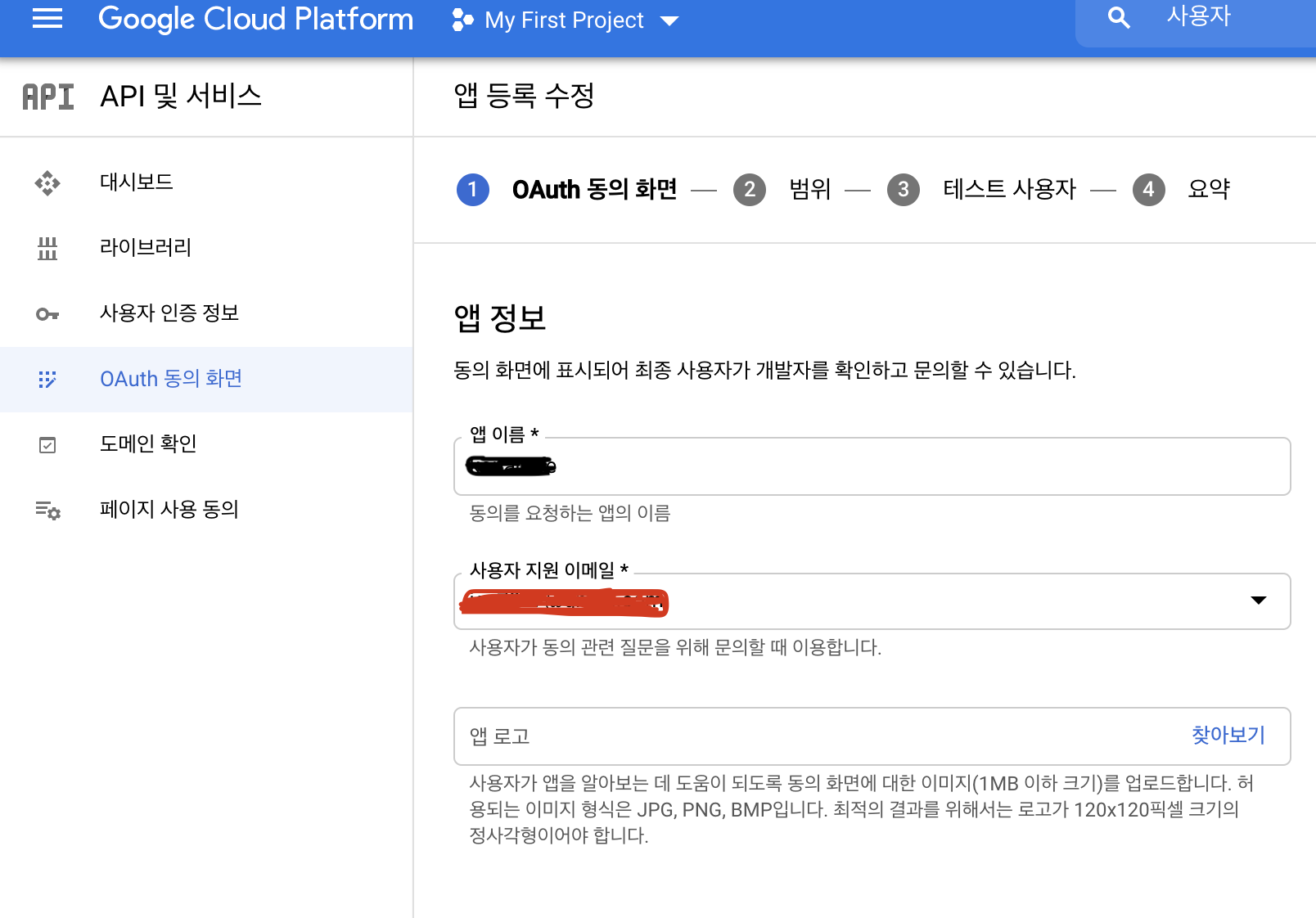
하지만, 바로 클라이언트 ID를 만들 수 있는 것은 아닙니다. OAuth 동의 화면이 등록되어있지 않은 경우, 이를 먼저 수행해야한다는 내용이 뜨면서 동의화면 등록하는 탭으로 이동하게 됩니다.

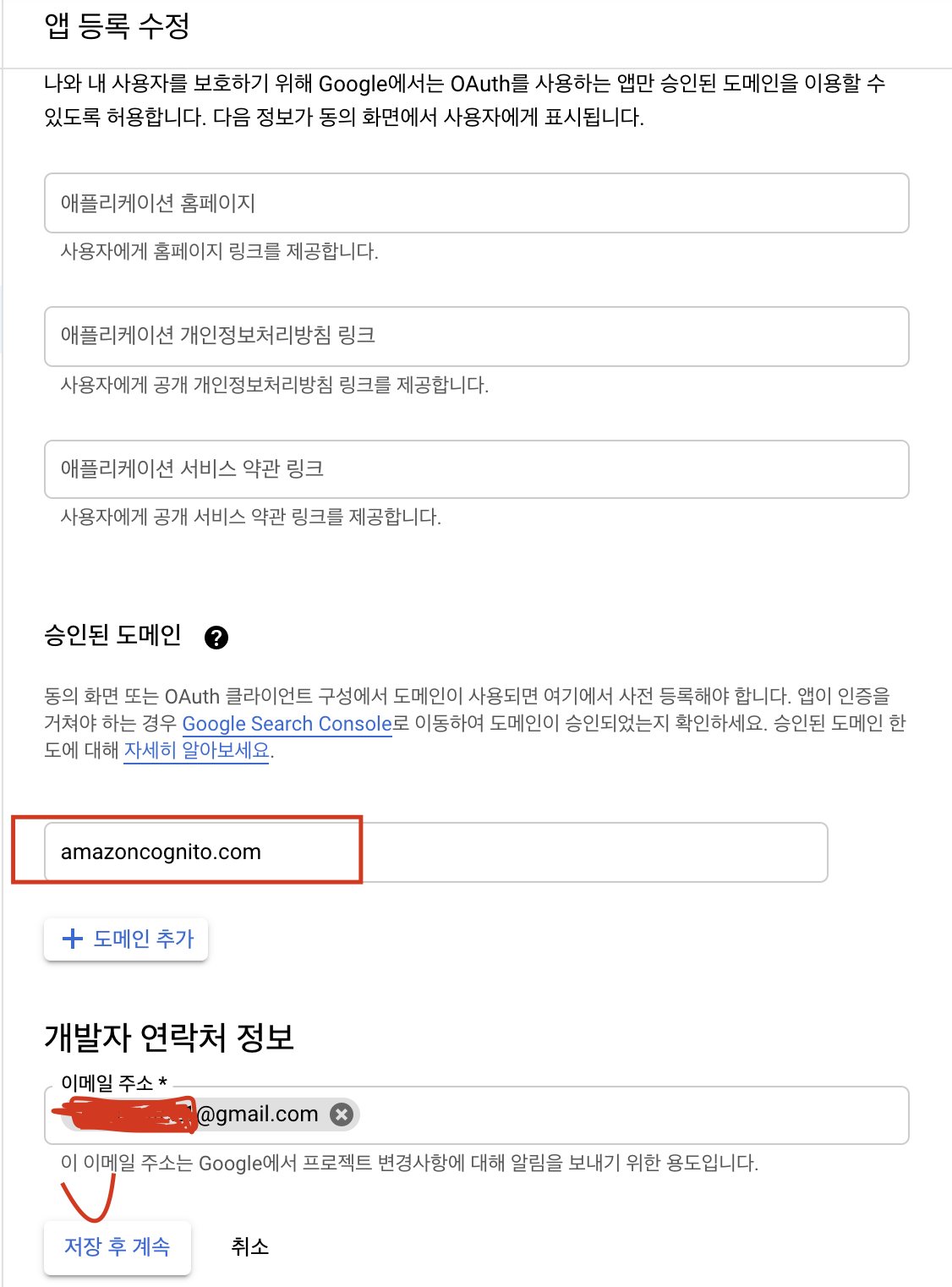
앱이름은 아무거나 지정해주어도 되며, 사용자지원 이메일은 현재 로그인된 구글 계정 이메일이 자동으로 뜨게 됩니다. 그걸 클릭해주시면됩니다.

이때, 승인된 도메인은 우리가 사용할 cognito 도메인을 입력해주시면 됩니다. 개발자 연락처 정보는 알림을 위해 작성하는 것이기 때문에 알림을 따로 받을 이메일 계정을 적고 저장 후 계속을 누릅니다.

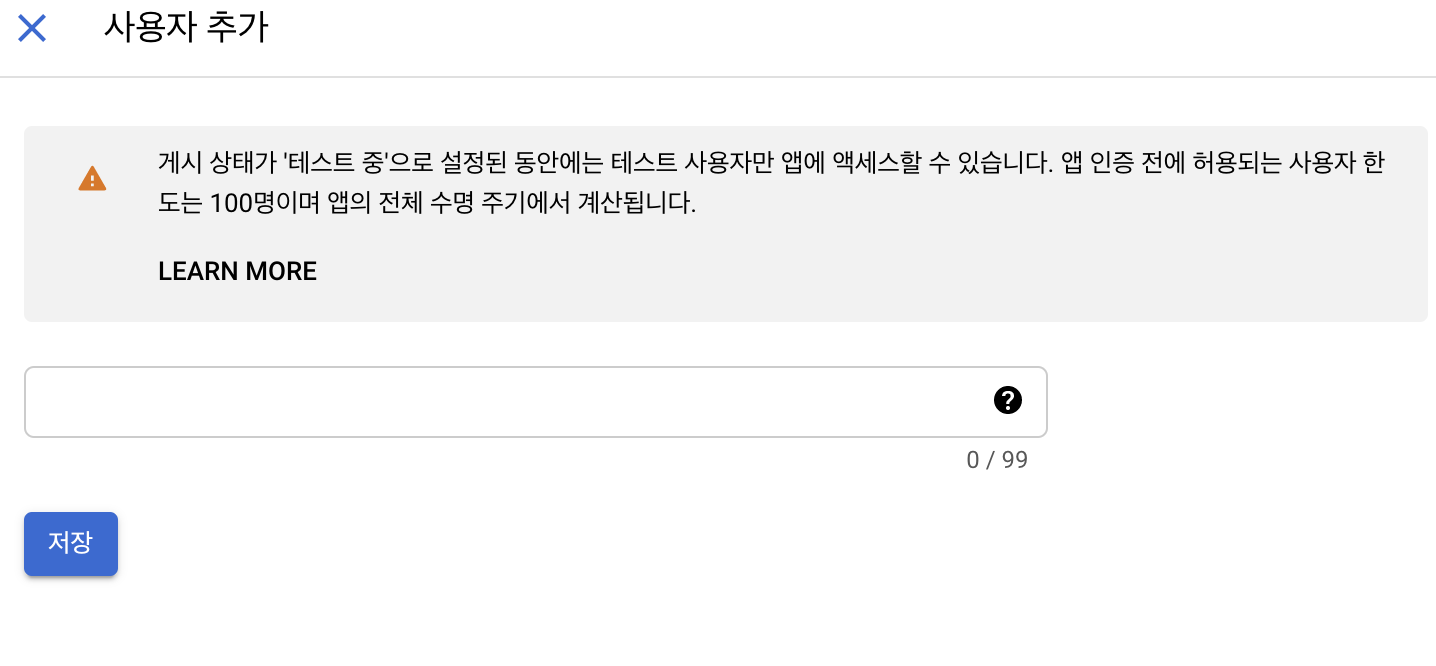
그 다음, 테스트 사용자를 추가해야하는데요, 위의 설명과 같이 테스트 중일 때 어떤 사용자만 액세스 가능하게 할거냐 라는 내용입니다. 저는 아직 정해둔 것이 없어 임의로 ~~tester 식으로만 넣어주었습니다.

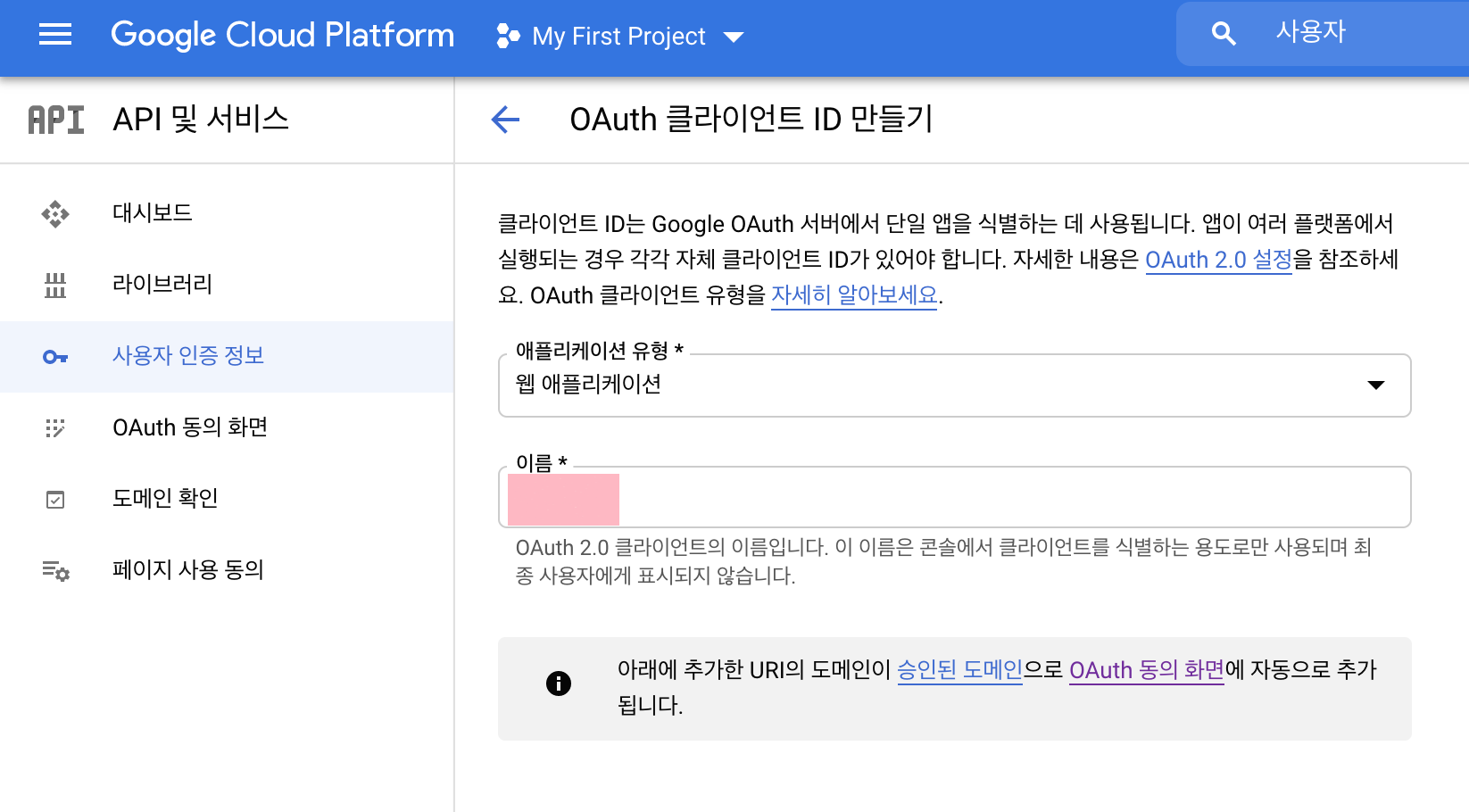
이렇게 OAuth 동의화면 등록이 완료되면, 클라이언트 ID 생성 창이 이런식으로 활성화가 됩니다.
어플리케이션 유형은 웹 어플리케이션 으로 설정해주세요, 이름은 각자 원하는 이름을 넣어주세요.


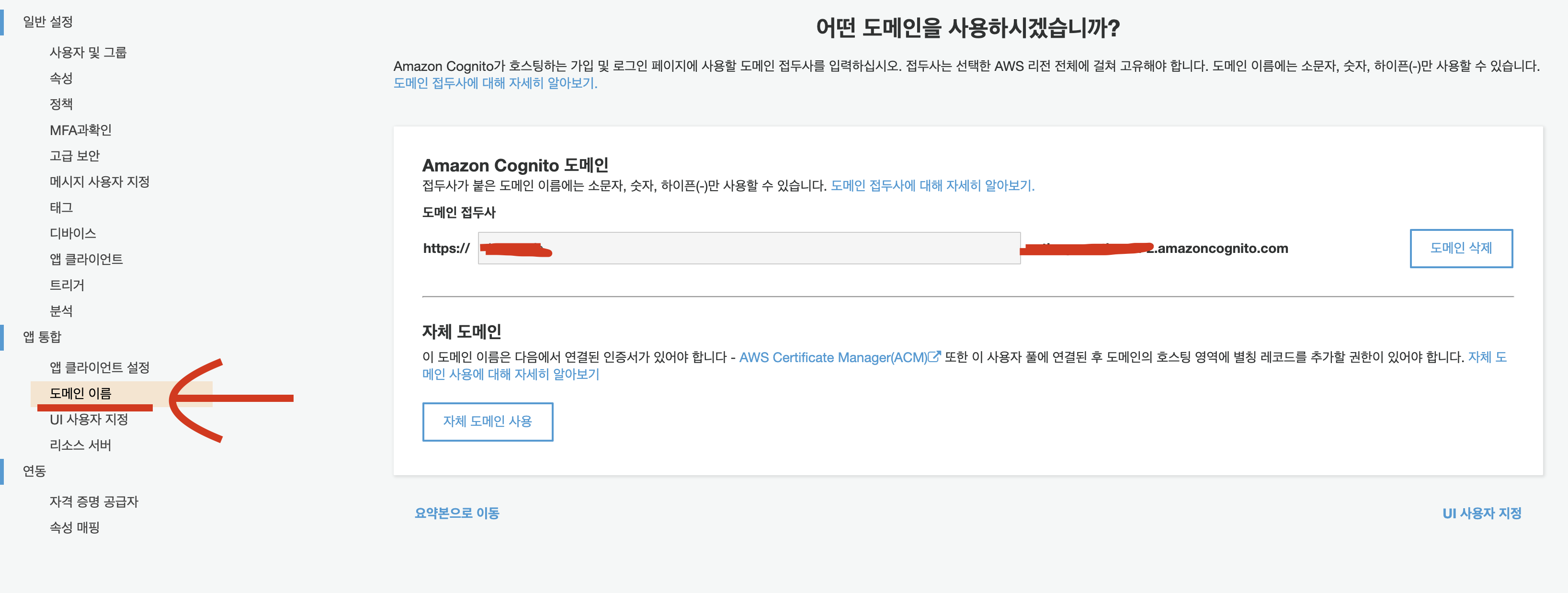
위의 사진은 cognite 쪽 도메인 이름 이라는 탭에 들어가시면 나오게 됩니다. 여기서 Amazon Cognito 도메인에 커스텀으로 도메인 명을 입력하는 곳에 원하는 이름을 적어주고 도메인을 생성해주도록 합니다. 그리고 나서 다시 Google 클라이언트 생성으로 돌아와
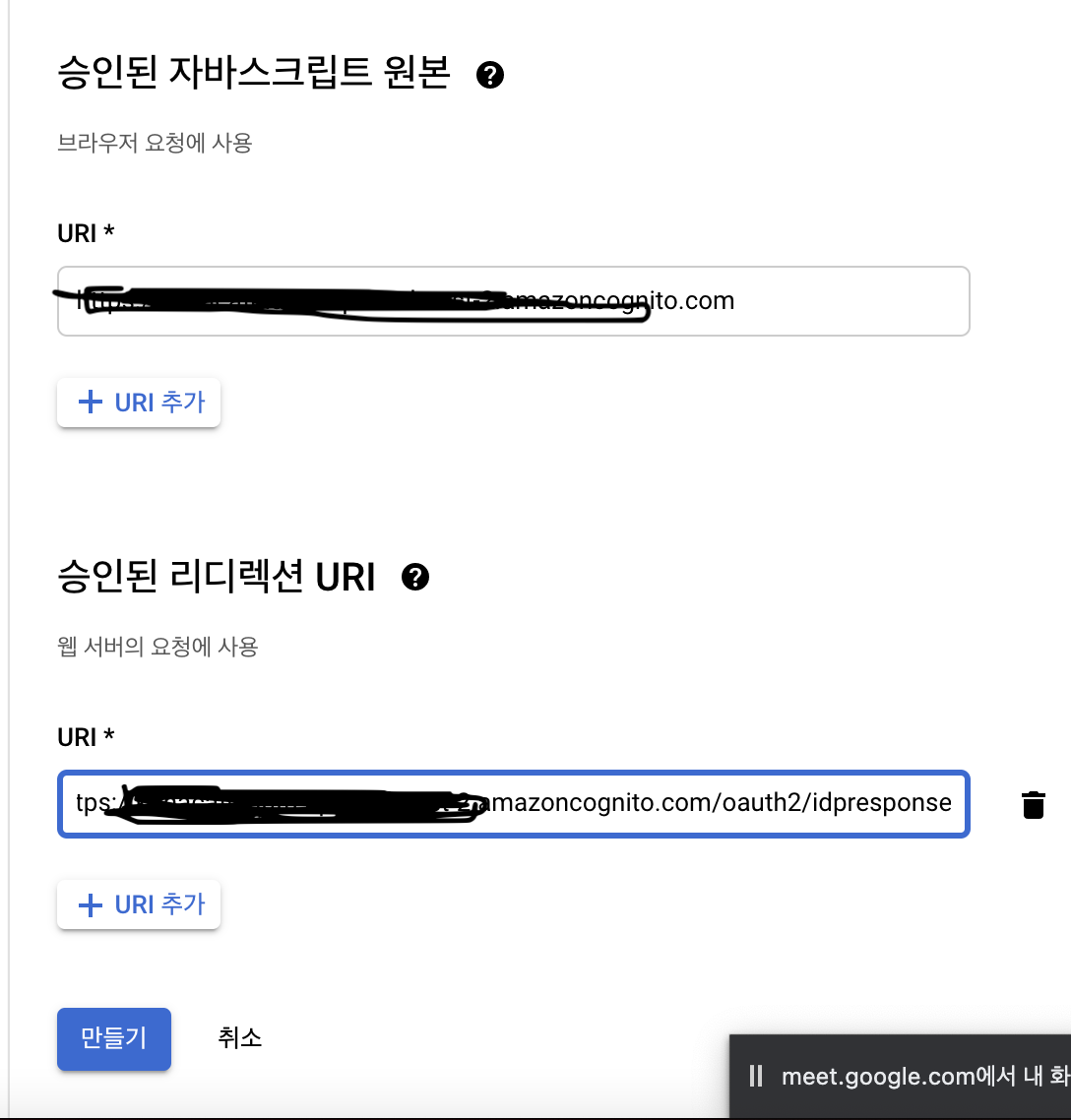
승인된 자바스크립트 원본에는 위에 생성된 Amazon Cognito 도메인 명을 그대로 입력해주도록 합니다.
반대로, 승인된 리디렉션 URI 에는 Amazon Cognito 도메인/oauth2/idpresponse 만 뒤에 추가해주도록 합니다.

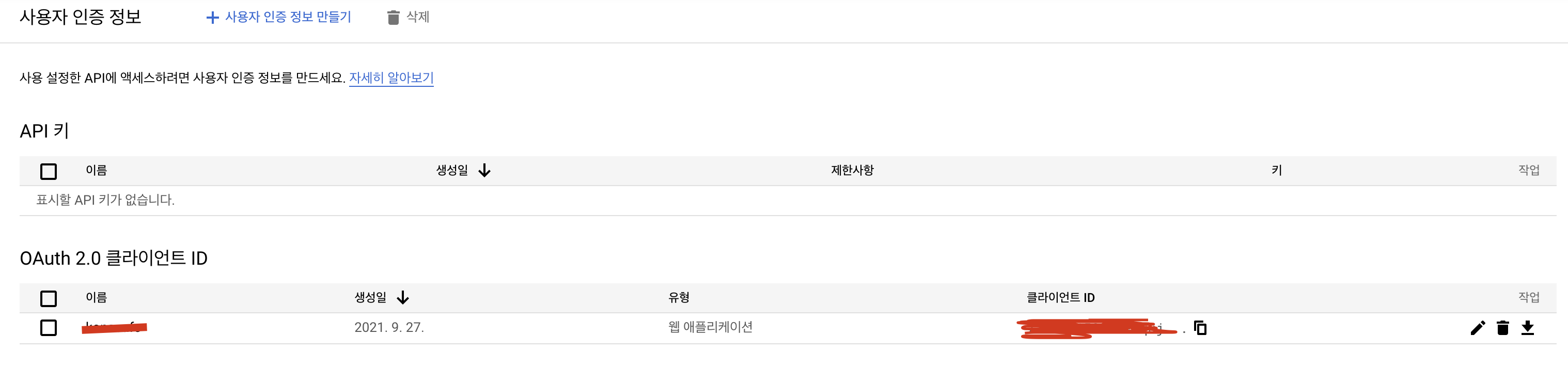
그럼 이렇게 OAuth 2.0 클라이언트 ID가 제대로 생성된 것을 확인할 수 있습니다!
Cognito Google 자격증명 공급자 생성하기
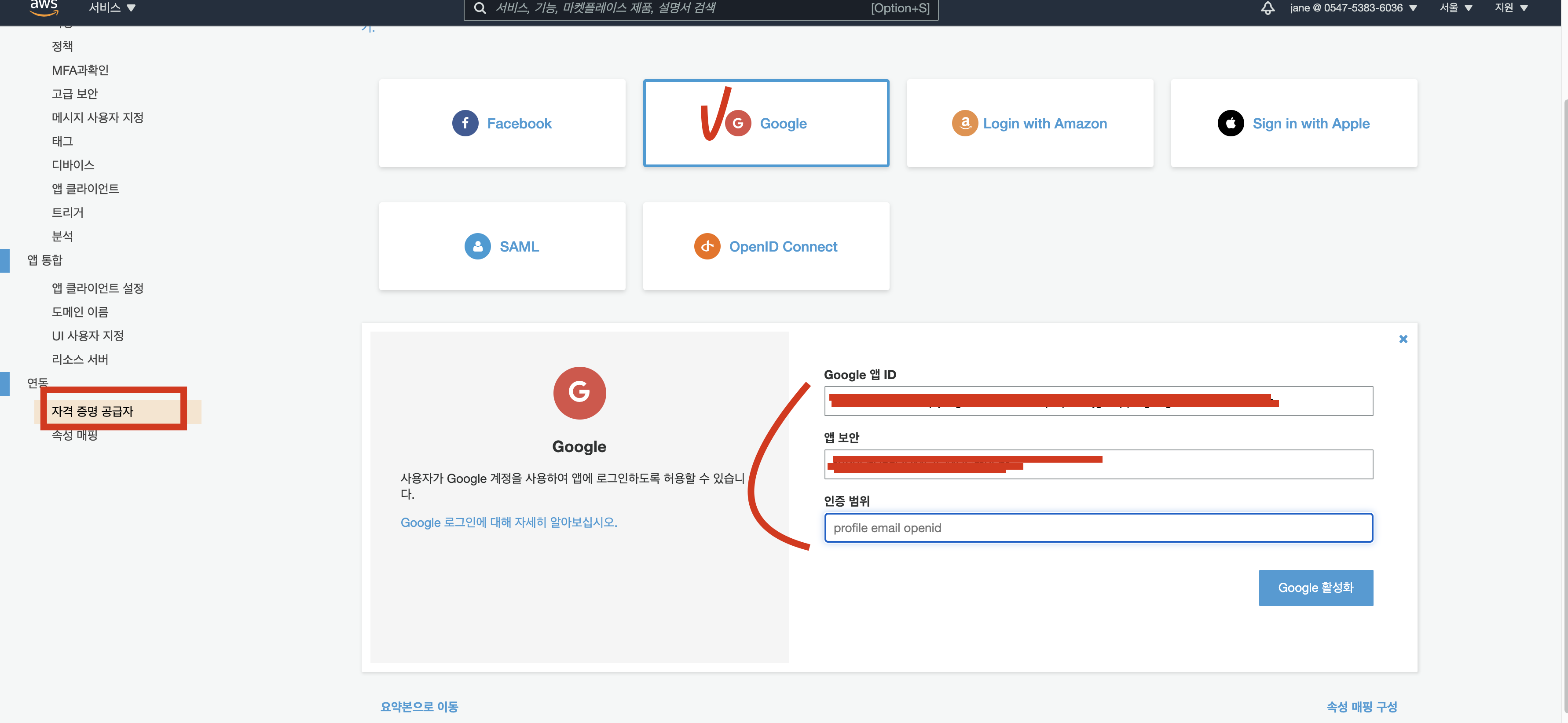
이제 클라이언트 ID를 이용해 소셜로그인을 등록해보도록합시다! 우리는 구글로그인을 할 것이기 때문에 Google을 클릭해주고 아래에 따로 입력해야하는 정보들이 있습니다.

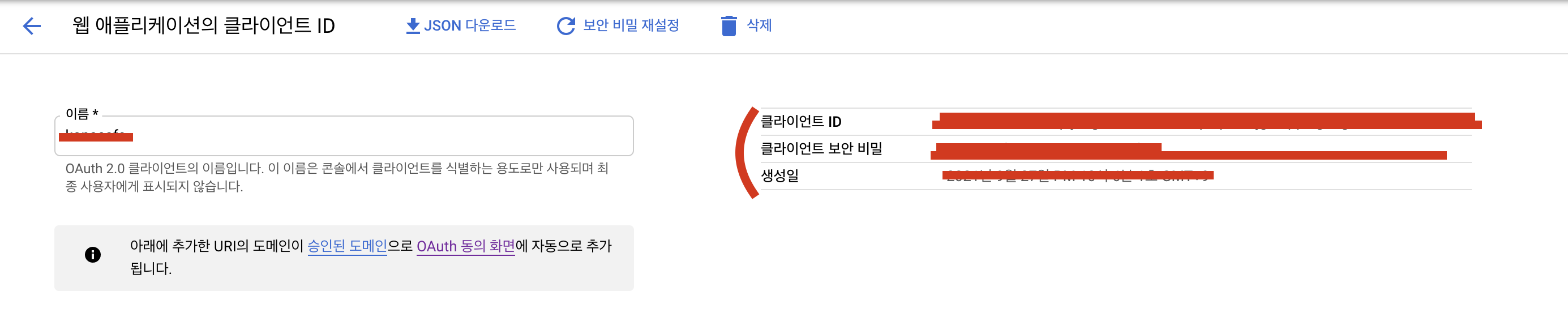
위의 정보는 OAuth 클라이언트 ID에 들어가보면 모든 정보가 나와있는데요, Google 앱 ID는 우리가 방금 생성한 클라이언트 ID입니다. 아래 사진에서 오른쪽 작은 표 맨 위에 나온 주소를 입력해주도록 합니다.
앱 보안은 바로 그 밑의 클라이언트 보안 비밀 을 입력해주도록 합니다.
인증범위는 placeholder로 뜨는 것과 동일한 profile email openid를 그대로 입력해주면 됩니다. 모두 입력해준 후 Google 활성화를 눌러줍니다.


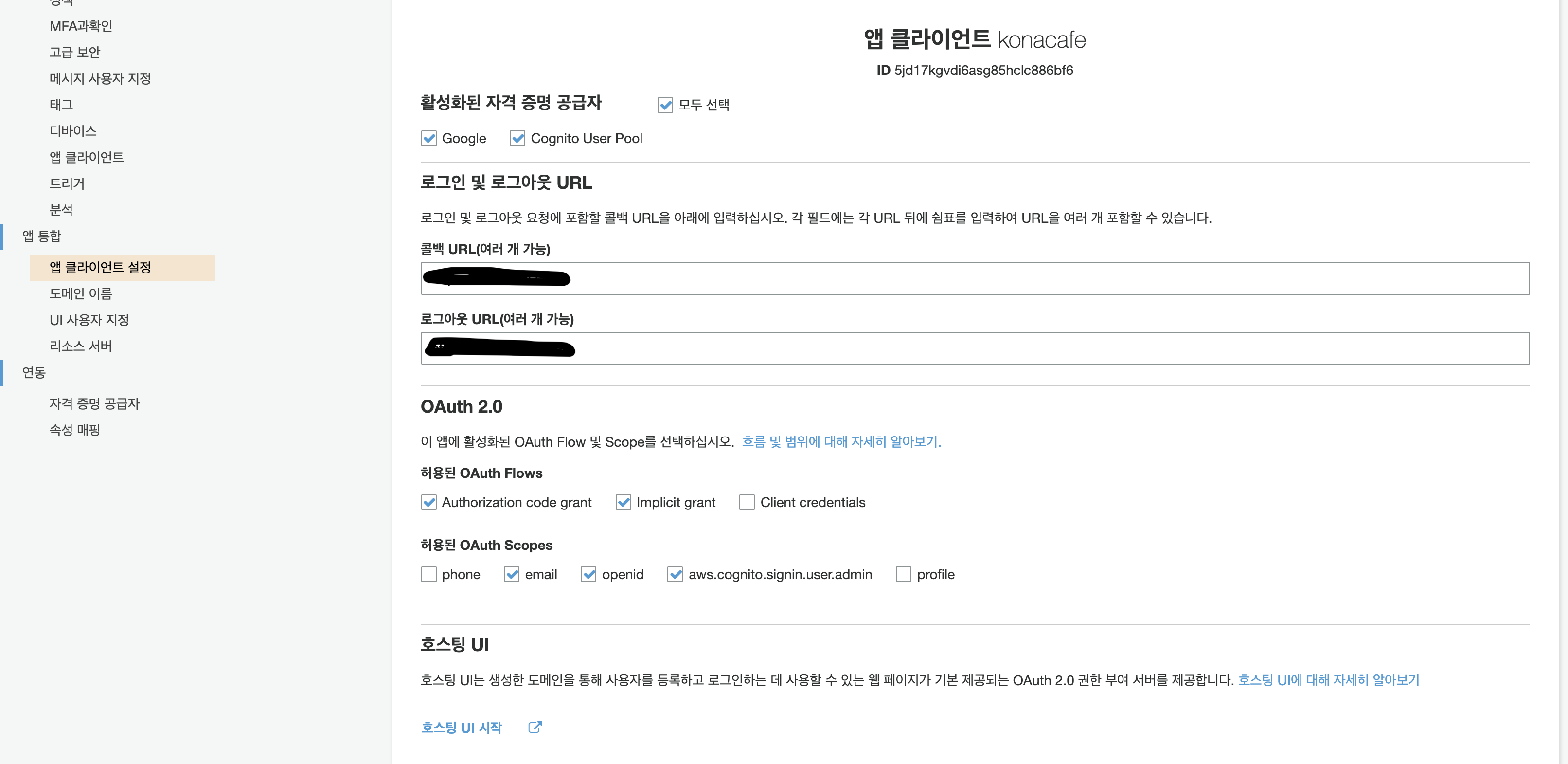
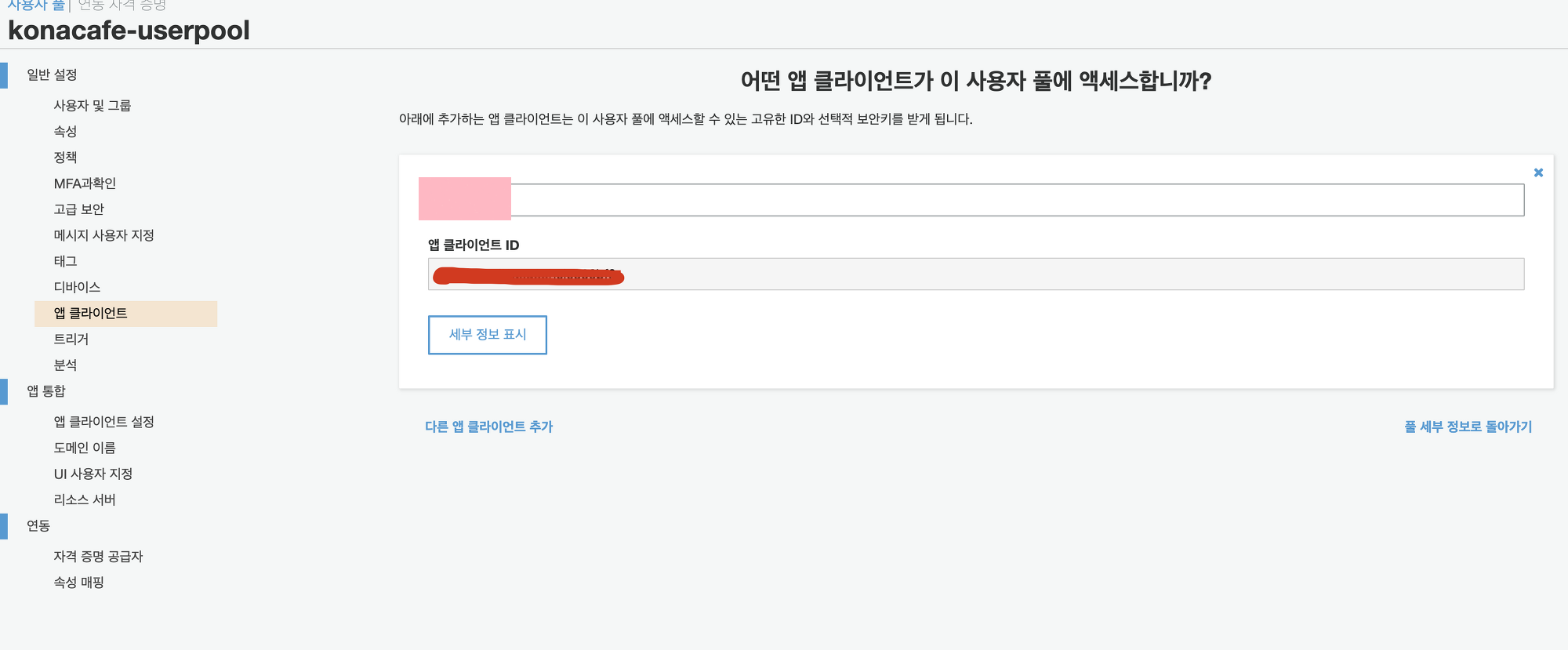
그 다음, 앱 클라이언트 설정에 들어가서 하나 더 설정을 해주어야 합니다. 위의 콜백 URL, 로그아웃 URL은 아직 서비스가 배포되기 전이기 때문에 저는 임시로 동작하지 않는 URL을 입력해주었습니다. 실제로 로그인/로그아웃 시 콜백할 URL을 나중에 입력해주시면 됩니다.

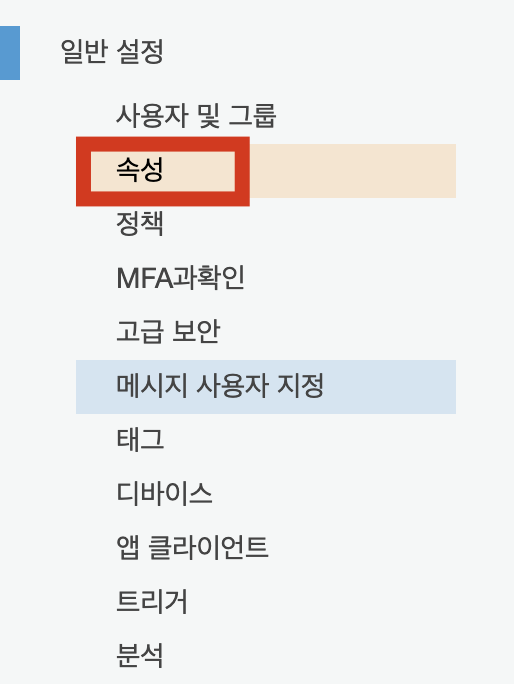
왼쪽 탭에서 속성을 클릭해주세요.

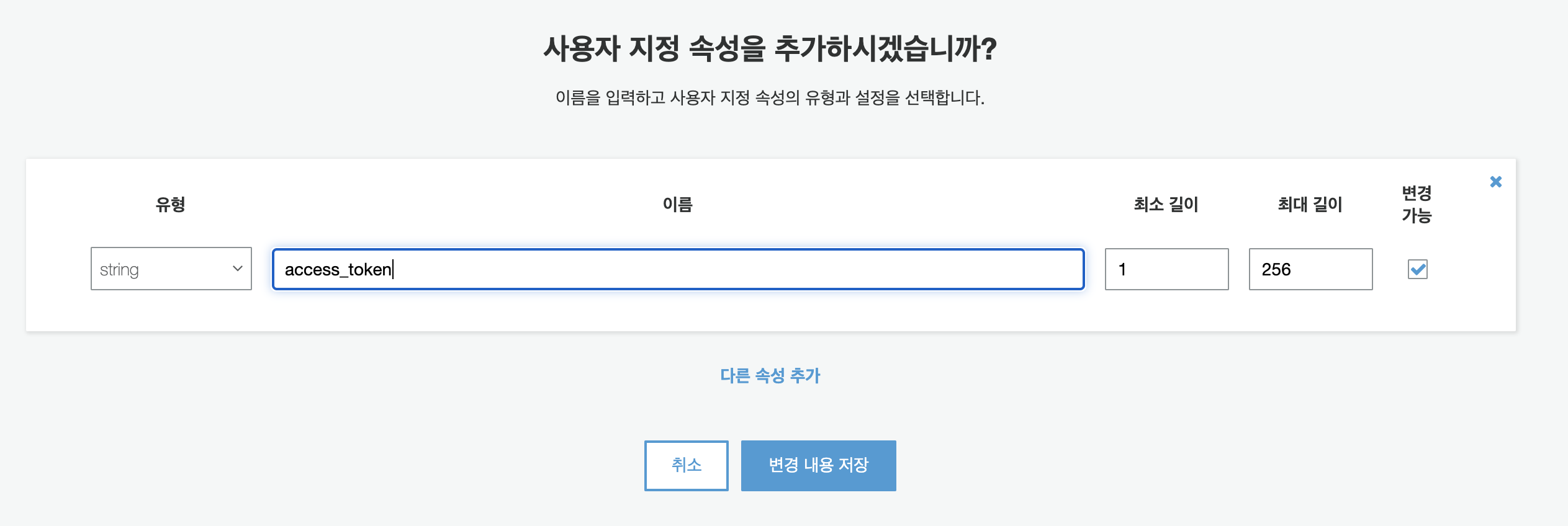
그리고 그 밑으로 쭉 내려보면 사용자지정 속성을 추가할 수 있는데요, 저는 프로젝트에서 access_token(Bearer)이 필요하기 때문에 이 토큰을 따로 받기 위해 속성을 하나 이렇게 추가해주었습니다.

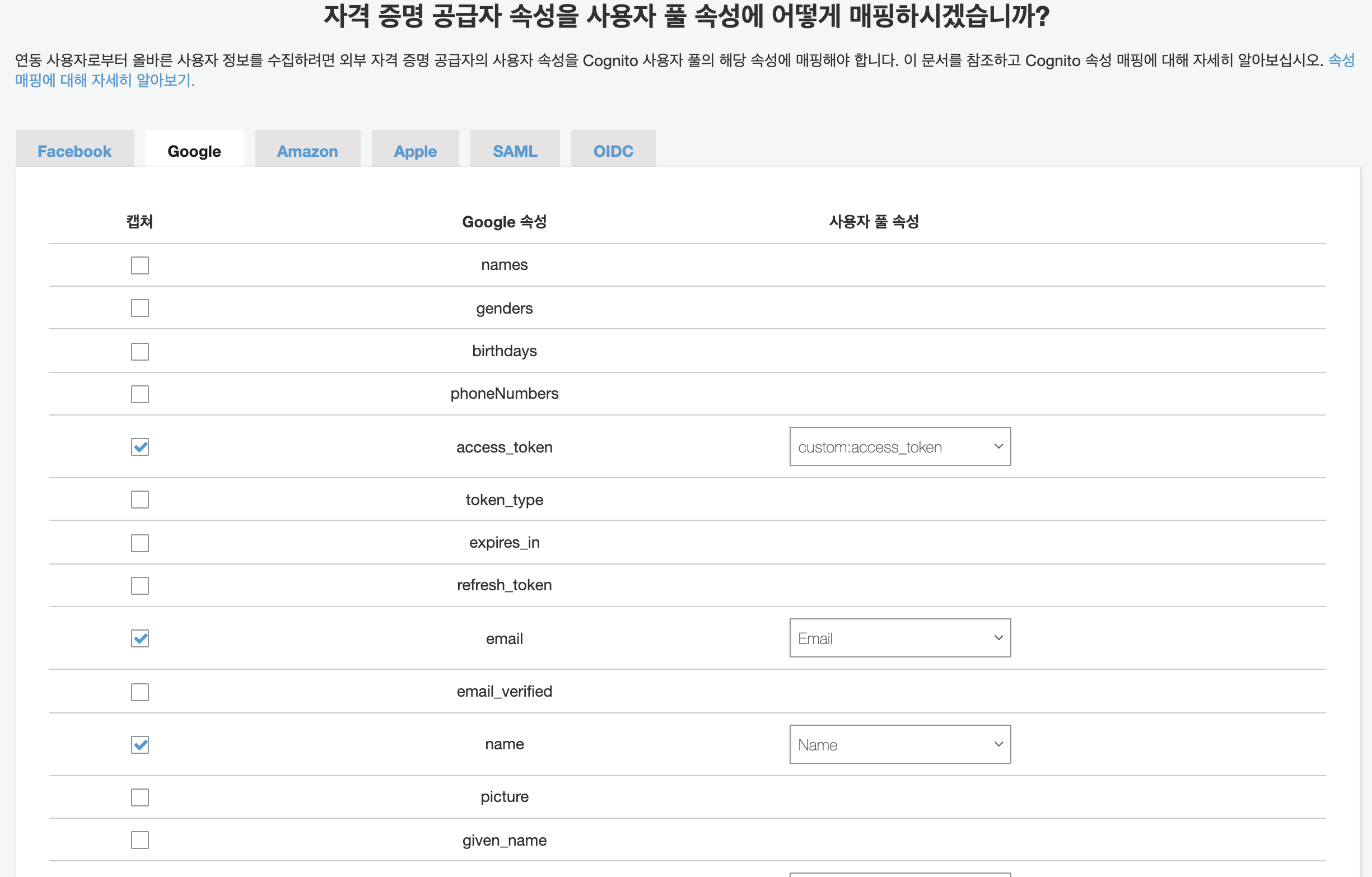
자...여기까지 오셨다면 거의 다 오신겁니다! 마지막으로 왼쪽 탭에서 속성매핑을 클릭해줍니다.
그럼 이런 창이 하나 뜨게 되는데요, Google 탭 클릭 후, 필요한 속성들을 클릭해주도록 합니다. 여기서 사용자 풀 속성도 동일하게 선택을 해주어야 합니다.
Google 소셜로그인 테스트 해보기
https://<도메인명>.auth.<Region>.amazoncognito.com/login?response_type=token&client_id=<앱 클라이언트 ID>&redirect_uri=<앱클라이언트 - 콜백URL>위의 URL에서 내가 지정해준 도메인명(Amazon Cognito 도메인이름 적으면 됨), 앱 클라이언트 ID, 콜백 URL을 입력해주도록 합니다.

위의 URL로 엔터를 치면 아래와같이 소셜로그인을 하라는 구글 로고가 보입니다!

소셜로그인을 시도 후, 제대로 콜백 URL(임의로 넣었다면 연결을 못했다고 뜨겠죠?) 이 도는지 확인해봅니다. 참고로 로그인 후 주소창에서 cognito가 내려준 access_token도 같이 확인할 수 있습니다.


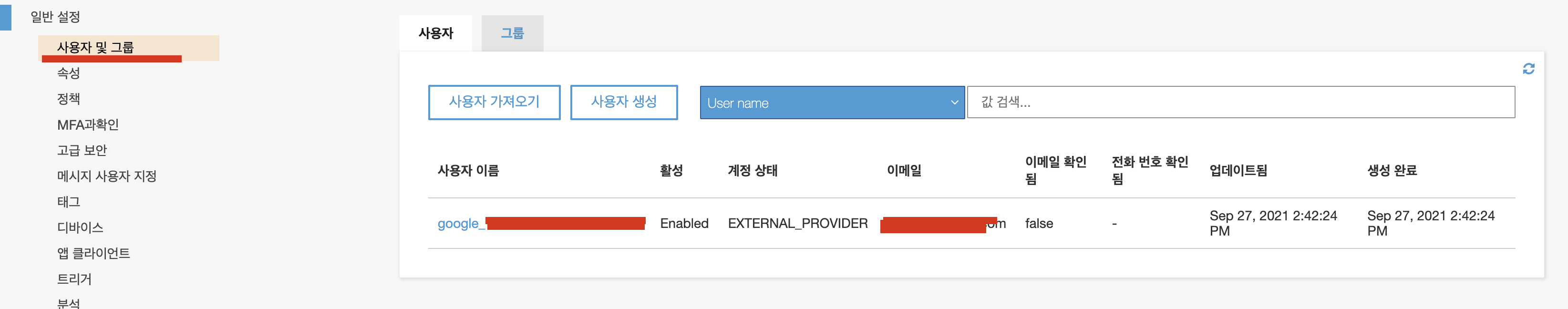
소셜로그인에 성공했다면 우리가 만든 user pool에 테스트 해본 계정의 정보가 뜨게 됩니다. 여기까지 뜬다면 Cognito Google 소셜로그인 연동에 성공한 것입니다!!! (짝짝짝짝)
초기에 설정해야할 것이 많아 AWS나 서버에 대한 지식이 처음이라면 다소 어려울 수 있는 작업입니다! 하지만 잘 따라만 오신다면 매우 손쉽게 소셜로그인을 구현해볼 수 있습니다.
카카오의 경우 cognito가 공식적으로 지원하지 않아 돌아가는 방법(?)을 택해야 한다고 하던데 그 부분도 한번 찾아보고 다음글로 다시 돌아오겠습니다!!
너무나 긴 글이었지만 끝까지 읽어주셔서 감사드립니다!(아래는 저의 개인 깃허브 계정입니다 ^0^)

Jane096 - Overview
Make it count! Jane096 has 5 repositories available. Follow their code on GitHub.
github.com
'개발이야기' 카테고리의 다른 글
| AWS S3 이미지 업로드 Spring으로 사용해보기 (2) | 2021.11.14 |
|---|---|
| Junit 단위테스트에서 AutoParams 사용해보기(feat. TDD) (0) | 2021.11.06 |
| JWT 토큰인증 방식을 사용한 소셜로그인 구현하기 (5) | 2021.11.05 |
| AWS Elastic Beanstalk으로 개발서버를 구축해본 이야기 (0) | 2021.10.13 |
| Github Action 으로 CI workflow 생성해보기(w/ Spring Boot) (0) | 2021.10.05 |



